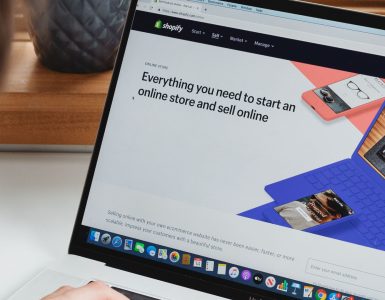
Découvrez les balises SEO HTML à optimiser pour booster votre référencement sur Google.
En effet, la première position sur Google est le Graal pour tout site internet qui souhaite avoir du trafic gratuit. Y, être nécessite d’une part d’écrire des contenus de qualité pour vos visiteurs.

D’autre part, de vous assurer que les pages et articles de votre site internet soient conformes aux exigences des robots de Google.
Les balises HTML présentent et structurent votre site internet aux yeux des moteurs de recherches.
Dans cet article nous allons vous présenter les balises SEO les plus importantes et comment vous devez les optimiser afin d’améliorer votre SEO.
- 9 balises SEO incontournables pour le référencement naturel
- 1-La balise Title
- 2-La balise Meta (description, robots, viewport, social media)
- 3-la balise Meta Description
- 4-Meta Robots
- 5-Viewport la balise SEO de l'ergonomie mobile
- 6-Meta Og Social Media ou balises Open Graph
- 7-Les balises de titres ( h1, h2, h3,h4, h5,et h6)
- 8-La balise canonical (rel=”canonical” Link)
- 9-l’attribut alt de la balise image
- Conclusion
9 balises SEO incontournables pour le référencement naturel
1-La balise Title
La balise Title est la balise HTML la plus importante pour le SEO de votre site internet, elle permet aux moteurs de recherches de comprendre le sujet traité par chaque contenu.
Si vous souhaitez augmenter votre position sur Google est la première balise SEO à optimiser.
De plus, Google utilise le texte présent dans la balise Title pour afficher les pages et articles de votre site internet dans les résultats de recherches.
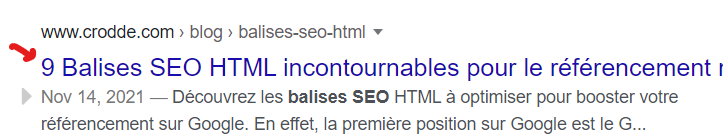
Voici comment s’affiche le contenu de la balise Title sur Google :

Voici les règles à respecter pour avoir une bonne balise Title :
- La balise Title doit contenir le mot clé ou la requête clé que vous ciblez.
- Elle doit donner envie, promettre une solution afin d’améliorer votre taux de clics dans la SERP
- La longueur de la balise Title ne doit pas dépasser 60 caractères afin de s’afficher entièrement sur mobile et ordinateur.
- Chaque balise meta title doit être unique
La balise Title est une balise HTML.donc elle n’est pas directement visible sur votre site internet.
Mais cette balise est visible depuis le code HTML d’une page.
<title>9 Balises SEO HTML incontournables pour le référencement naturel</title>Vous pouvez le faire avec l’outil d’inspection de Google chrome en appuyant sur F12.
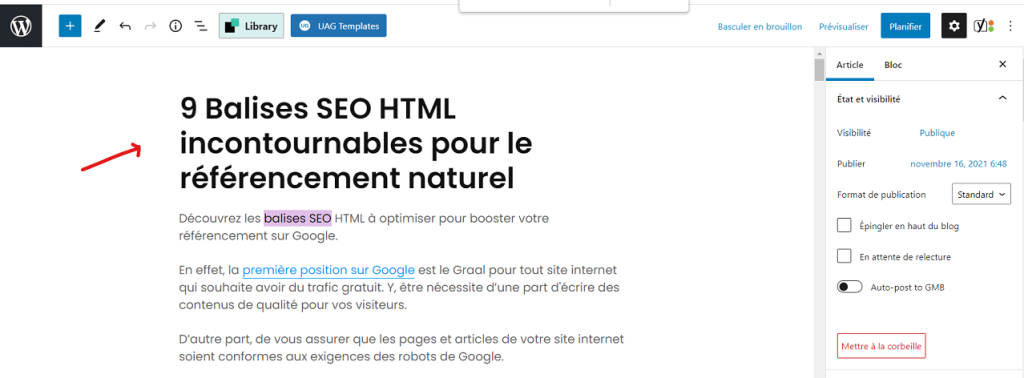
Grâce au CMS comme WordPress, vous n’avez pas besoin de coder pour modifier le contenu d’une balise Title.
Sur WordPress, vous pouvez modifier facilement la balise title d’une page en modifiant simplement le titre de la page.

En effet, dans WordPress la balise Title se remplit automatiquement par le texte du titre H1.
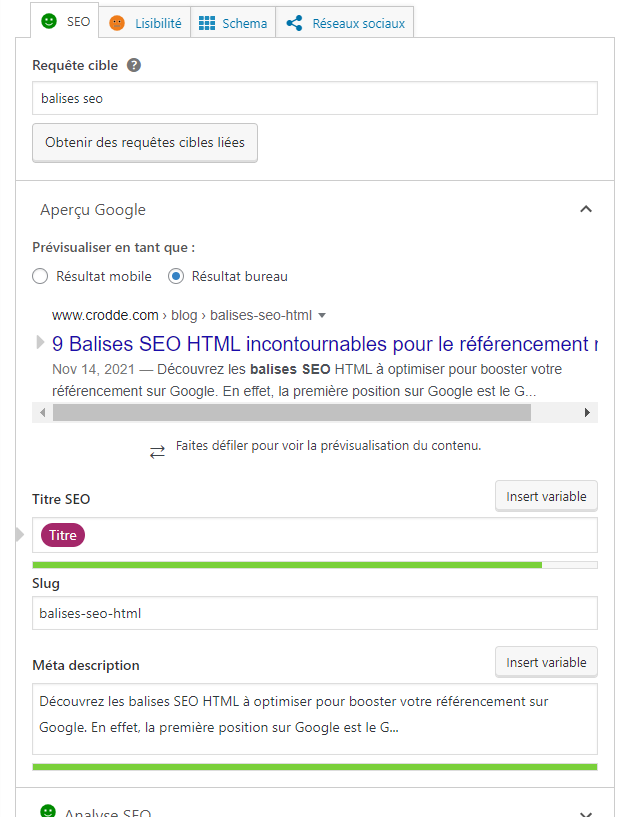
Toutefois, avec un plugin seo WordPress comme Yoast SEO vous pouvez personnaliser le contenu de chaque balise Title indépendamment du titre de la page ou article de cette dernière.

2-La balise Meta (description, robots, viewport, social media)
La balise Meta est la balise HTML qui comporte les informations les plus importantes pour optimiser le SEO d’un site internet.
Cette balise contient plusieurs attributs (variantes).dont on peut citer :
Meta Viewport, Description, Robots, et Open graph Social Media.
Ces différentes variantes de la balise meta sont situées dans l’entête du code HTML de chaque page de votre site internet.
De façon générale, la balise meta aide les moteurs recherches à comprendre facilement de quoi parle un page ou un article de blog.
Voici les rôles des différentes balises Meta :
3-la balise Meta Description

La balise Meta description comme son nom l’indique offre une description d’environ 141 caractères (25 mots) du contenu de la page (ou article) d’un site internet.
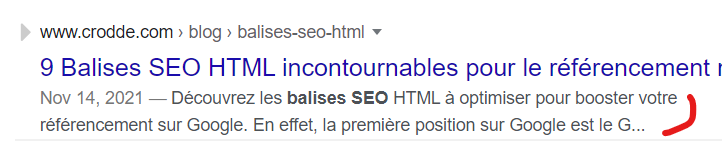
<meta name="description" content="Découvrez les balises SEO HTML à optimiser pour booster votre référencement sur Google. En effet, la première position sur Google est le G...">En effet, le contenu de cette balise est situé en dessous de la balise Title dans la Serp.
En outre, elle a un fort impact sur le référencement d’un site internet.
Car une balise meta description optimisée améliore le Taux de clics et le temps que les visiteurs passent sur les pages de votre site internet.
Ainsi lorsque Google se rend compte que les clics plus sur votre site internet et qu’ils y restent longtemps.
Alors Google en déduit que le contenu de votre site internet est de qualité et améliore le rang de ce dernier dans les résultats de recherches.
Voici comment optimiser la balise Meta description d’un site internet :
- La meta description doit contenir un ou deux mots clés cibles
- Une bonne longueur se situe à 141 caractères
- La méta description doit être unique
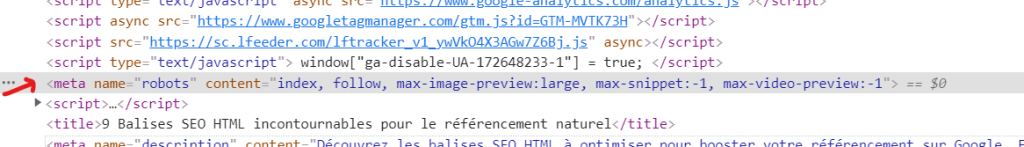
4-Meta Robots

La balise meta robots définit la façon dont les moteurs de recherches vont crawler et indexer la page ou article d’un site internet.
Toutefois, certains moteurs de recherches ne respectent pas les instructions présentes dans la balise meta robots.
Google, Yahoo et Bing y sont très sensibles et prennent en considération la meta robots.
Cependant, si cette balise n’est pas présente sur une page web, alors les moteurs de recherches vont décider eux de la façon d’interpréter ou indexer la page.
Meta robots est une variante de la balise Meta, il s’agit de la balise meta avec l’attribut robots.
En effet, la valeur de cet attribut conditionne l’interaction entre les moteurs de recherches et votre site internet.
Voici les valeurs et significations de l’attribut Robots de la balise Meta :
- follow : les liens de la page sont considérés par les moteurs de recherches.
- nofollow : tous les liens de la page ne sont considérés par les moteurs de recherches.
- noimageindex : les images de la page ne doivent pas apparaître dans les résultats de recherches (non indexé).
- noindex : la page ne doit pas apparaître dans les résultats de recherches.
- noarchive : la page ne doit pas être mise en cache dans la Serp.
- unavailable_after : la page n’est plus indexée après un temps défini
5-Viewport la balise SEO de l’ergonomie mobile

La balise meta Viewport est super importante.
Car c’est elle qui est en grande partie de l’adaptativité (responsive) de votre site internet sur tous les appareils (mobile, tablette, et ordinateur).
Ainsi, en fonction des valeurs inscrites dans les attributs de la balise Meta Viewport votre site internet adapte son contenu à chaque taille d’écran.
Vu que l’ergonomie mobile est l’un des critères de qualité de Google, vous devez vous assurer que la balise meta viewport des pages de votre site internet soit correcte.
Afin que vos pages se classent mieux sur Google.
De plus, cette balise est facile à mettre en place, si vous utilisez un CMS comme WordPress, les thèmes premiums gèrent très bien cette balise à votre place.
Meta Viewport est l’une des balises SEO les plus importantes.
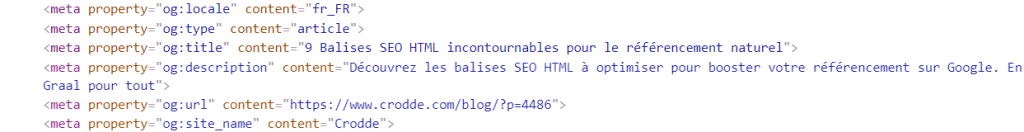
6-Meta Og Social Media ou balises Open Graph
La balise Open graph ou balise Og , définit la façon dont un page s’affiche lorsqu’elle est partagée dans les réseaux sociaux notamment sur Facebook.
En effet, Facebook est le créateur de cette balise en 2010. afin de mieux structurer la façon dont les pages de site internet y apparaissent.

Elle est plus connue sous le nom de balise Meta social Media, nom dû à la fonction qu’elle exerce.
En réalité, la balise Og est une variante de la balise Meta avec des propriétés et attributs particuliers.
- Og:site_name : contient le nom du site internet de l’article ou la page
- Og:title : le titre de la page qui s’affiche dans Facebook
- Og:url : le lien de page originale
- Og:description : une description de quelques mots (environ 300 caractères) à afficher sur les réseaux sociaux.
- Og:image : montre l’image qui apparait dans l’aperçu dans les réseaux sociaux
- Og:image:width et Og:image:height : définissent la taille de l’image utilisée sur Facebook les réseaux sociaux
La balise Meta Og dispose de plusieurs propriétés et attributs.
En outre, Twitter dispose aussi de propriétés spécifiques et homologues à celles que nous avons vues plus haut .

on peut citer :
- twitter:card
- twitter:creator
- twitter:site
- twitter:label1
Bien mettre en place ces balises ont un impact positif sur votre référencement naturel.
De plus, les balises Social Media sont faciles à mettre en place sous WordPress avec les plugins seo comme Yoast SEO et Rank Math.
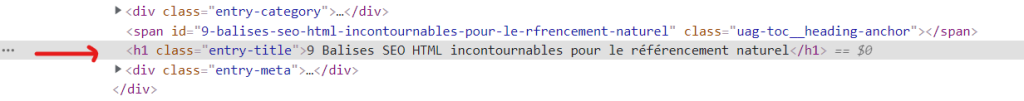
7-Les balises de titres ( h1, h2, h3,h4, h5,et h6)

Les balises html H (h1 à h6) sont les balises qui affichent les titres d’une page de site internet.
En effet, ses balises SEO sont très importantes pour optimiser le référencement d’une page ou d’un article.
Car elles permettent aux moteurs de recherches et aux lecteurs de mieux comprendre de quoi parle le contenu d’une page d’un site internet.
Les balises h1, h2, h3, h4, h5 et h6 aident à structurer les idées et concepts abordés dans vos contenus.
En effet, si vous souhaitez réaliser des contenus de qualité qui apparaissent en première page sur Google, vous devez respecter certaines règles :
- Insérer une seule balise h1 par page et article.
- la balise H1 ne doit pas faire plus de 60 caractères.
- Répartir correctement les balises de titres dans votre contenu (moins de 300 mots entre chaque titre ou sous-titre).
- Les balises titres et sous-titres doivent contenir subtilement les mots clés que vous ciblé.
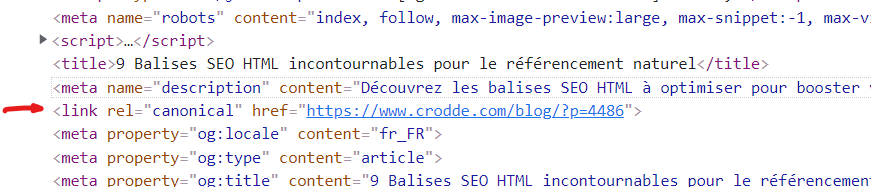
8-La balise canonical (rel=”canonical” Link)

link rel canonical est la balise qui permet à Google d’identifier le contenu original d’un site internet.
En effet, la balise canonical est super importante, car elle permet de gérer le contenu dupliqué d’un site internet.
D’une part, le contenu dupliqué qui existe à l’intérieur de votre site internet. par exemple lorsqu’un article de blog ou un produit apparaît dans plusieurs catégories.
C’est pareil lorsque vous créez des pages de ventes avec plusieurs variantes ayant plus ou moins les mêmes textes.
D’autre part, lorsque vous publiez du contenu original d’un autre site internet.
Dans tous ces cas, vous créez du contenu dupliqué et Google a horreur du plagiat.
D’où l’importance de la balise canonical.
Elle montre le contenu original aux moteurs de recherches afin d’éviter des pénalités à votre site internet.
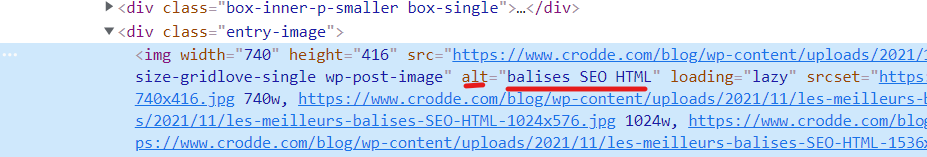
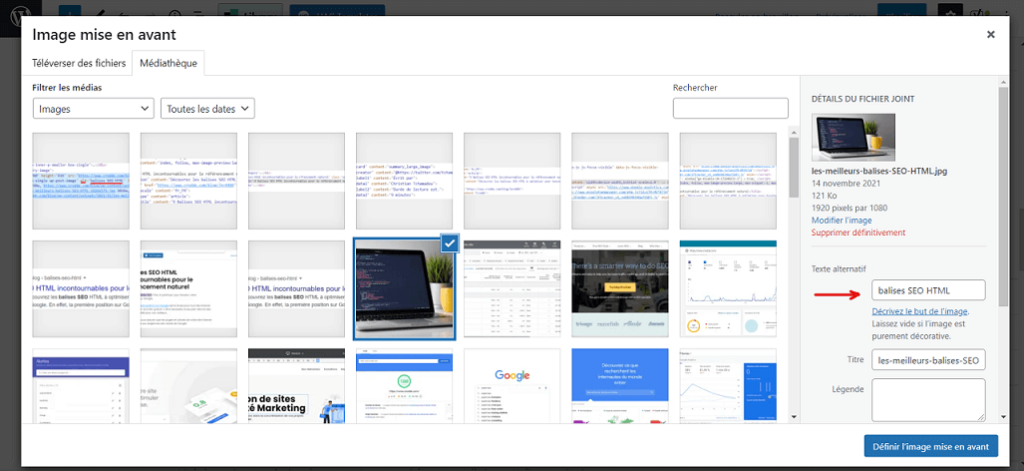
9-l’attribut alt de la balise image

L’attribut Alt permet aux moteurs de recherches de comprendre le contenu d’une image.

De plus, elle donne également une information contextuelle sur les paragraphes qui entourent l’image.
En outre, c’est le texte de la balise Alt qui apparaît quand une image à du mal à s’afficher correctement.
D’après le porte-parole de Google, il est crucial de bien remplir l’attribut Alt des images d’un site internet afin d’optimiser votre référencement naturel.
Encore plus sur Google images.
Alt text is extremely helpful for Google Images — if you want your images to rank there. Even if you use lazy-loading, you know which image will be loaded, so get that information in there as early as possible & test what it renders as.
Source Twitter, Muller.
Voici quelques règles à respecter pour bien remplir les attributs alt des images :
- Les textes de l’attribut Alt doivent être cohérents avec l’image et le contenu des paragraphes alentour.
- Insérer les mots clés de façon subtile
- Optimiser tous les attributs Alt de vos images (infographie, image de produit e-commerce, image d’articles de blog,etc.).
Conclusion
Les balises HTML dont nous avons parlé dans cet article sont super importantes pour l’optimisation SEO de votre site internet.
En effet, si vous parvenez à les utiliser correctement sur votre site internet alors c’est un grand pas vers la première place sur Google.
Si vous avez des questions, laissez un commentaire. Nous allons y répondre avec plaisir.






Laisser un commentaire