Découvrez les meilleures techniques et outils pour compresser une image facilement sans perte de qualité.
En effet, réduire le poids des images de votre site internet améliorera sa vitesse, son référencement sur Google et l’expérience de vos visiteurs.

Toutefois, c’est un véritable challenge de compresser une image sans perdre en qualité et avoir un poids de fichier adéquat pour le web, malgré la multitude d’outils disponibles sur internet à cet égard.
Nous allons vous partager les outils que nous utilisons dans notre agence pour optimiser les sites internet de nos clients.
- Pourquoi compresser une image pour le web ?
- la Checklist pour mieux réduire le poids d’une image
- Les 8 meilleurs outils pour compresser une image
- 1-TinyPng et Tinyjpg
- 2-Compressor.io
- 3-Ezgif
- 4-WebP Converter for Media
- 5-Imagify
- 6-Shortpixel Image Optimizer
- 7-WebP Converter
- 8-Photoshop et Illustrator
- Conclusion
Pourquoi compresser une image pour le web ?
Il est important de compresser les images avant de les utiliser sur son site internet. Car avoir des images légères est l’un des facteurs qui améliorent la vitesse de chargement de votre site internet.
En outre, Google prend à coeur la vitesse de chargement, donc plus vos images seront optimisées, plus vous aurez de chance d’apparaître dans la première page des résultats de recherches.
Les internautes aiment également lorsqu’un site internet est rapide et fluide.
D’après une étude de Google, 53 % des visiteurs quitteront votre site internet s’il s’ouvre en plus de 3 secondes.
Réduire le poids de vos images améliore l’expérience de vos visiteurs, le taux de rebond de votre site internet et indirectement la rentabilité de votre site internet.
la Checklist pour mieux réduire le poids d’une image
-Choisir le format des images de votre site internet (PNG, JPEG, GIF, Webp)
Choisir le bon format pour vos images peut faire toute la différence en matière de compression du poids de ceux-ci. En effet, les Formats PNG, JPEG, et GIF sont devenus obsolètes pour le web même s’ils sont encore très populaires.
JPEG 2000, JPEG XR et WebP sont les nouveaux formats d’images offrant une meilleure compression et qualité d’images, supérieurs à leurs prédécesseurs (PNG, JPEG…).ces nouveaux ont été créés pour garantir une meilleure vitesse de chargement sur les navigateurs web et une réduction de la consommation des données sur mobile.
Le Format WebP est l’un des plus performants. Il est compatible et optimisé pour la plupart des navigateurs (Chrome, Edge, et Opera ), et assure une réduction de la taille de vos images sans perte de qualité.
Il existe plusieurs outils qui permettent de convertir vos images au format WebP, notamment le plugin wordpress “WebP Converter” que nous vous présenterons plus bas dans cet article.
-Connaître les dimensions nécessaires pour vos images
Utiliser les bonnes dimensions pour les images de votre site internet peut vous aider à réduire considérablement leur poids.
En effet, plus la taille d’une image est grande, plus son poids est élevé.Donc, assurez-vous toujours d’utiliser les tailles images les plus petites possible sans toutefois perdre en qualité.
Les banques d’images proposent par défaut des images de très grandes tailles. Vous devez toujours redimensionner ces images en fonction de l’usage que vous souhaitez en faire sur votre site internet.
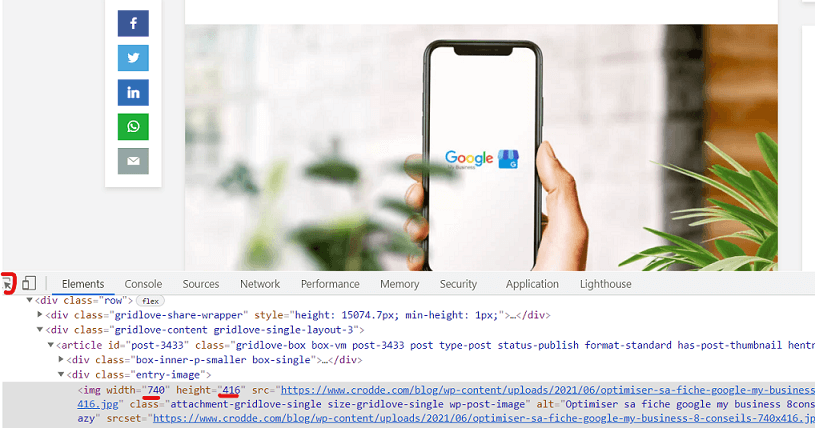
Vous pouvez utiliser l’outil de développeur web de votre navigateur pour inspecter les dimensions d’images requises par votre site web. Afin de connaître les dimensions d’images qu’il vous faut.
Cet outil d’inspection est disponible par la touche F12 de votre clavier ou un clic droit dans la fenêtre de votre navigation, puis cliquez sur l’option “inspecter”.

Ensuite vous cliquez sur l’icône de la souris encadrée située à l’extrême droite.sélectionnez l’image dont vous souhaitez connaître les dimensions et lisez simplement ses propriétés HTML et CSS. Il s’agit des propriétés width (largeur) et height (hauteur).
En inspectant les images de notre blog, il en ressort que la taille des images mise en avant sur nos articles est de 740px sur 416 px dans la version ordinateur. Il s’agit des dimensions optimales auxquelles nous devons redimensionner nos images.
Utiliser des images plus grandes ralentira la vitesse de chargement de votre site internet, car le serveur prendra plus de temps pour afficher les images dans les bonnes proportions.
Toutefois si votre site internet dispose d’emplacements (Header, Slider plein écran…) qui nécessitent de grandes images nous conseillons de ne pas excéder les dimensions de 1920 px sur 1080 px, car au-delà il devient difficile d’optimiser le poids des images.
Les 8 meilleurs outils pour compresser une image
Nous avons vu plus haut dans cet article les prérequis que vous devez connaître afin d’optimiser le poids de vos images. Il s’agissait entre autres de choisir le bon format et les dimensions idéales pour les images de votre site internet.
À présent, découvrez les outils et logiciels qui permettent de compresser le poids des fichiers de vos images en quelques secondes et sans perdre en qualité.
1-TinyPng et Tinyjpg

Avec plus d’un milliard d’images JPEG et PNG déjà optimisées à ce jour, TinyPng et TinyJpg sont de loin les outils de compression les plus utilisés de cette catégorie.
Ces deux outils offrent exactement le même service de compression d’images en ligne et appartiennent à la même entreprise. Toutefois le nom “TinyPng” est plus populaire.
TinyPng est gratuit avec une limite de 20 images par jour et un poids maximal de 5 MB pour chacune d’elle. La version pro n’a pas de limite sur le nombre d’images à compresser et coûte seulement 25 $ par an (environ 21 €).
Il vous suffit de téléverser les images que vous souhaitez compresser et l’algorithme se charge du reste. Il analysera vos images dans les moindres détails, couleurs, textures, fond, etc. afin de générer de nouvelles images sans perte de qualité. En outre, il a une fonctionnalité annexe permettant d’analyser la performance de votre site internet et vous donne un aperçu de l’optimisation qui peut y être faite.
Avec TinyPNG, vos images seront allégées de 70 % de leur poids en moyenne.
Nous l’avons personnellement essayé et adopté. De tous les outils que nous avons testés, il est celui qui offre le meilleur rapport de compression d’images sans perte de qualité visible à l’œil nu.

En plus du site internet, il dispose aussi d’extensions wordpress, Joomla et Magento, vous permettant d’automatiser la réduction du poids des images sur votre site internet. Pour les graphistes, un plugin est dédié à Photoshop pour optimiser les images lors de l’exportation de vos visuels.
Il existe une multitude de plugins et applications de TinyPng développé par des parties tiers pour presque les plateformes, Windows, Linux, macOS,TYPO3, Drupal…la liste est longue.
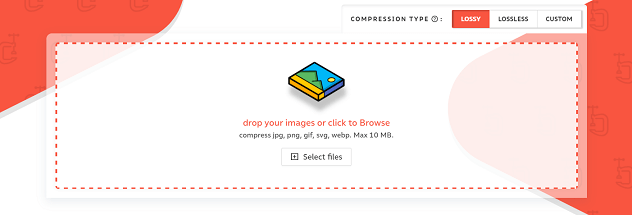
2-Compressor.io

Compressor.io vous permet de compresser vos images JPEG, PNG, Webp, GIF et SVG en ligne sans perte de qualité. Il a sensiblement la même optimisation que TinyPng et prend en charge plus de formats.
Son interface est très belle et intuitive, vous pouvez glisser-déposer les images depuis votre ordinateur.
Cet outil dispose d’une version gratuite qui vous permet d’optimiser vos images sans limites de nombres. vous avez le choix entre 2 configurations par défaut de compression :

–Lossy cette option permet de compresser les images en altérant leur résolution tout en gardant une bonne qualité. Le pourcentage de réduction est de l’ordre de 60 à 70 %, c’est l’option que nous vous recommandons pour l’optimisation des images de votre site internet.
–Lossless permet de réduire le poids d’une image en supprimant les informations Meta du fichier image. Cette méthode de compression garde intacte la résolution de l’image, mais l’allégement de sa taille n’est pas souvent significatif ( environ 5% ).
La version payante de Compressor.io offre plus de possibilités dans la compression d’image. Vous pourrez contrôler les différents paramètres qui interviennent lors de la réduction de la taille d’une image(dimensions, pourcentage de réduction…).
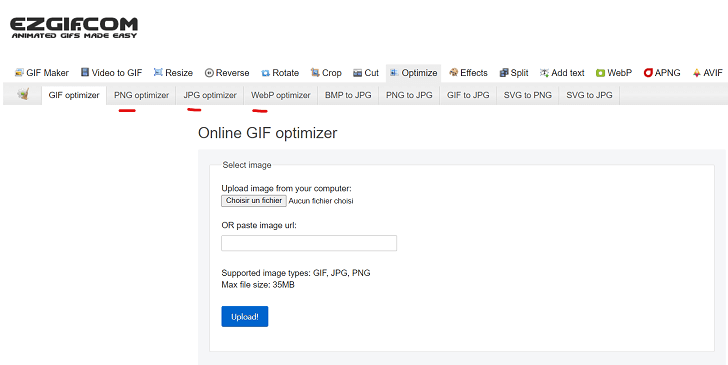
3-Ezgif

Ezgif est un outil gratuit d’optimisation d’images en ligne.
Cet outil vous permet de contrôler les différents paramètres qui entrent en jeu dans la réduction du poids de l’image, tout en ayant un rendu comparé en temps réel pour ajuster votre configuration et obtenir un rendu qui vous satisfait.
Ce niveau de contrôle est bien souvent payant sur les autres outils.
En outre EZGIF possède plusieurs fonctionnalités qui pourront vous aider à traiter les images de plusieurs formats (JPG, PNG, SVG, GIF, WEBP…) :
-Compresser une image
-changer (convertir) le format d’une image
-Ajouter des effets
-Redimensionner une image
-Pixeliser ou flouter une partie de votre image
4-WebP Converter for Media

WebP Converter for Media est un plugin wordpress qui permet de transformer les images (JPEG, JPEG, PNG et GIF) de votre site internet au format WebP et de réduire leur poids.
C’est une extension incontournable pour optimiser la vitesse de chargement d’un site wordpress et par ricochet son référencement sur Google.
En effet, l’usage du format WebP est grandement recommandé par Google Page Insight lors des tests de vitesse et ce plugin le fait parfaitement.
WebP Converter for Media est disponible gratuitement dans la bibliothèque officielle de wordpress.org et sa configuration est très facile.
5-Imagify

Imagify vous permet de réduire automatiquement la taille des images de votre site wordpress. il fonctionne avec API et optimise vos images depuis leurs propres serveurs.
Imagify est téléchargeable sur wordpress.org, mais nécessite une API. Vous devez vous rendre sur leur site internet pour créer un compte et obtenir une clé API que vous allez connecter sur votre site web.
La version gratuite vous octroie un quota d’optimisation d’image de 20 MB par mois ce qui n’est pas assez pour un site, c’est plus une version d’essai.
La version payante d’Imagify est beaucoup plus intéressante et offre une optimisation du poids de vos images illimité pour 9 $ par mois (environ 7.50 €).
Imagify comptabilise plus de 500 000 installations, plus de 3 milliards d’images déjà optimisées.
De plus, il est créé par WP Media les créateurs de Wp Rocket le meilleur plugin d’optimisation de chargement de wordpress. C’est un plugin de qualité et son service est irréprochable pour réduire le poids des images dans son site web .
Toutefois, nous recommandons ce type d’extension pour ceux qui souhaitent optimiser les images déjà présentes sur leur site internet ou qui utilisent mensuellement une grande quantité d’images sur leur site wordpress.
6-Shortpixel Image Optimizer

Short Pixel est une extension wordpress qui automatise la compression des images (JPG, PNG, GIF, PDF, WebP, Avif) sur votre site internet.
C’est un homologue d’imagify, mais il permet en plus de convertir vos images au format WebP. Cette fonctionnalité améliore énormément votre SEO.
La version gratuite de Short Pixel vous permet d’optimiser 100 images par mois et le prix de la version payante commence à 4 $ pour 7 000 images par mois. Vous devez vous rendre sur leur site pour obtenir une licence et activer l’extension dans votre tableau de bord wordpress.
Shortpixel comptabilise plus de 300 000 installations wordpress et 4 milliards d’images optimisées à ce jour.
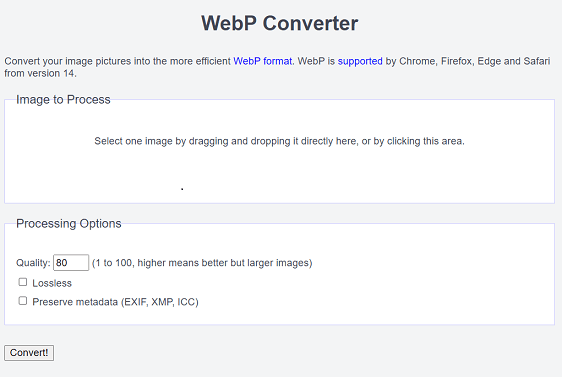
7-WebP Converter

Cet outil en ligne permet de convertir vos images (PNG, JPEG, GIF) au format WebP tout en réduisant le poids de ces derniers.
WebP Converter est 100 % gratuit et facile à utiliser, vous avez juste à téléverser les images. Il vous permet aussi d’ajuster les paramètres de compression.
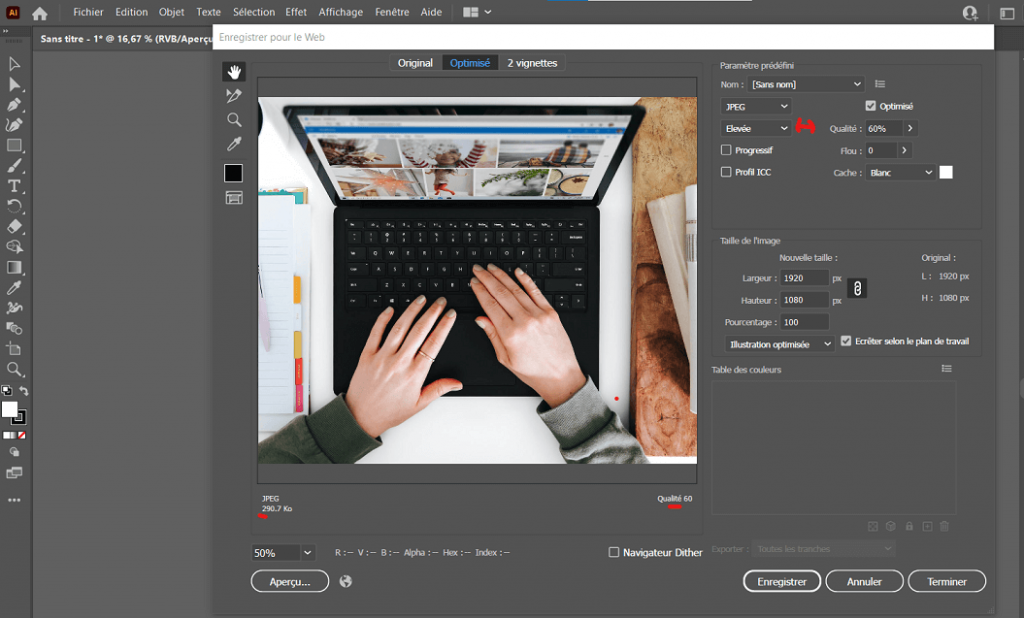
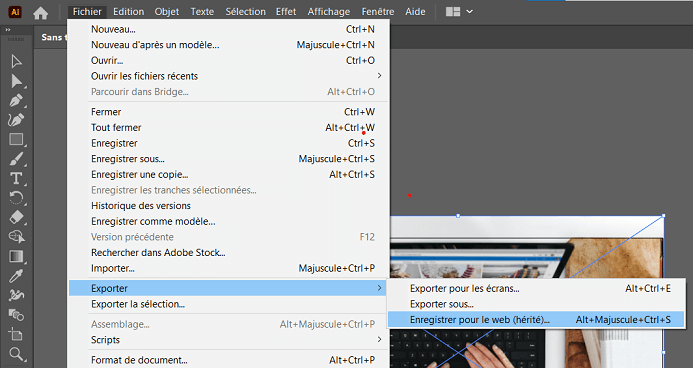
8-Photoshop et Illustrator

Photoshop et Illustrator permettent de réduire le poids des images lors de l’exportation du rendu.

Cela marche uniquement pour une exportation de fichiers JPEG et se fait en diminuant en diminuant la netteté de l’image.

Pour compresser vos images avec cette méthode sans perdre en qualité, nous vous recommandons de choisir un pourcentage de compression compris entre 60 et 80% (Élevée ou Supérieur).
Vous pouvez compresser une photo en ligne avec Tinypng ou l’un des outils de compression d’images cités dans cet article.
Conclusion
Optimiser la vitesse de chargement de son site internet est primordial pour la pérennité et le succès de votre entreprise en ligne. Les moteurs de recherches et vos clients adorent les pages web qui s’ouvrent rapidement, vous et nous y compris.
Les images d’un site internet font partir des éléments les plus importants à optimiser d’où notre volonté de vous partager les meilleures pratiques et outils qui vous permet de réduire le poids d’une image pour web.
Quel est votre outil préféré pour compresser vos images ? Le Nôtre c’est TinyPng.
N’hésitez pas à partager votre expérience dans l’espace commentaire ou à poser vos questions. Nous vous répondrons avec plaisir.



Laisser un commentaire